おはようございます、こんにちは、こんばんは、兄者(@anijatoimoko)でございます。
7月1日、当ブログ「やわらか兄者と鉄骨妹子」を開設したわけですが、
当ブログで使用しているテーマは無料テーマの「Cocoon」となります。
偶然にも無料テーマ「Cocoon」の正式リリース日も7月1日。
勝手に運命を感じております。
今回のブログは、
- ワードプレス無料テーマ「Cocoon」がオススメされているけどどうなんだろう?
- とりあえず「Cocoon」にしてみたけど設定とかどうすればいい?
という方を対象とした記事となっています。
まず、なぜテーマを「Cocoon」にしたかと言うと、
「Cocoon」は正式リリース前、ベータ版として存在していました。
その時に、他のブログで使用していて、使いやすかったため、兄妹ブログでも使用させていただくこととなりました。
その他、有料ブログの「JIN」「Diver」も候補にあったのですが、
まずは無料テーマである「Cocoon」からスタートさせていただくことにしました。
「Cocoon」の気に入っているところは
- アドセンスやアナリティクスの設定が簡単にできる
- その他各種設定も簡単にできる
- とにかく自由度が高い
です。
ワードプレス無料テーマ「Cocoon」は下記から↓
制作者は同じくワードプレス無料テーマ「Simplicity」を制作したわいひら@寝ログさんです。
ではさっそく、初期設定をしていきましょう。
オススメ無料テーマ「Cocoon」の初期設定
まず、ダッシュボード内にある「Cocoon設定」から書いていきます。

Cocoon設定をクリックすると、下記の画面が出てきます。

見ただけでもたくさんの設定がありますね。
今回の記事はこの「Cocoon設定」から行ったことを書いていきます。
全体設定
cocoon設定>全体
全体設定で出来ることは、サイトのポイントとなる色の設定やフォントやフォントサイズ等が設定できます。
この中で変更したのは、「フォントサイズ」です。
サイトフォントを
「18px」→「16px」に変更。
モバイルサイトフォントを
「16px」→「14px」に変更
上記2点を変更しました。
ヘッダー設定
cocoon設定>ヘッダー
こちらは、ヘッダー部分、当ブログで言うと下記の部分の設定です。

(その下のグローバルメニューは他の部分からの設定となります。)
ヘッダーに関しては、オリジナルロゴの設定や、キャッチフレーズの有無(当ブログでいうと「今を生きる兄と堅実に生きる妹子の就職転職副業応援ブログ」の部分)
色の設定などいろいろと出来るのですか、当ブログでは変更していません。
いずれ、オリジナルのヘッダー画像を入れたいと思っています。
スキン設定
cocoon設定>スキン
スキンとは、他のブログ(アメブロ等)で言うテンプレートのようなものです。
こちらは、全体設定等で決められる設定を制作者さんや有志の方によって設定してくださっているものです。

スキンの種類は画像のようにたくさんあり、
当ブログでは「いつものローズ」を使用しています。
広告設定
cocoon設定>広告
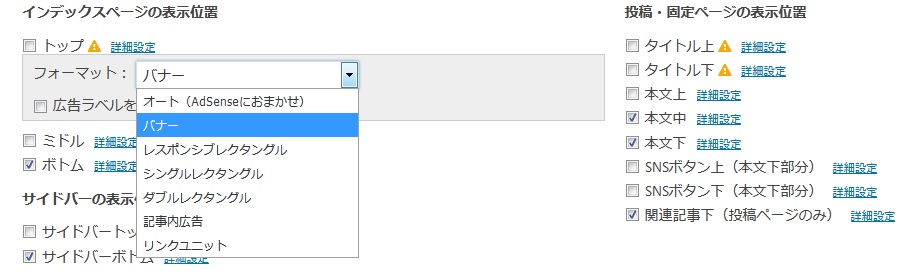
広告設定では、下記の画像のようにたくさんの設定ができます。

アドセンスの広告コードを貼り付けるだけで広告が表示されます。
また、
- 自動広告のみ
- 自動広告とマニュアル広告(貼り付け場所や広告の種類を自分で決める)の併用
- マニュアル広告のみ
と、自分で選択できます。
マニュアルの場合、下記画像の部分で設定できます。

当ブログでは今のところ、自動広告とマニュアル広告の併用で運営してみています。
広告の位置は、「インデックスボトム」「サイドバーボトム」「本文中」「本文下」「関連記事下」に入れています。
タイトル設定
cocoon設定>タイトル
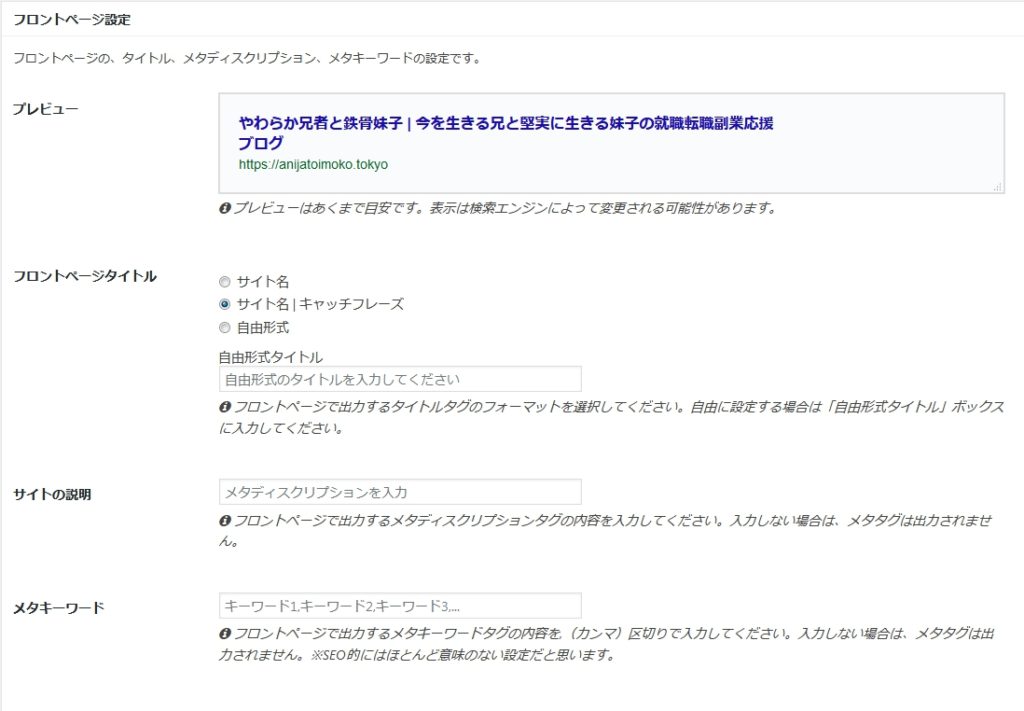
タイトル設定では画像の他、投稿ページ、固定ページ、カテゴリーページの設定が出来ます。

「メタディスクリプション」と「メタキーワード」は入れたほうがいいですが、
当ブログではまだ設定していません。
SEO設定
cocoon設定>SEO
headタグの設定や日付の設定が出来ます。
こちらは初期設定のまま変更していません。
OGP設定
cocoon設定>OGP
OGP設定ではツイッターカードの設定、ホームページが共有された時の画像の設定が出来ます。

ツイッターカード設定では、「サマリー」から「大きな画像のサマリー」に変更しています。
ホームイメージは初期はcocoonの画像になっています。

こちらを、

に変更。
イラストは一応真面目に書いてます。
サイズは元のCocoonの画像に合わせて「880×660」で作成しています。
アクセス解析設定
cocoon設定>アクセス解析
こちらでは、タグマネージャ、アナリティクス、サーチコンソールのIDを入れるだけで設定が終わります。
また、その他のHEADに入れるアクセス解析も、ここから設定できます。
カラム設定
cocoon設定>カラム
コンテンツやサイドバーの幅や余白、線の幅や色を設定できます。
当ブログではここは何も変更していません。
インデックス設定
cocoon設定>インデックス
ここでは、投稿した記事の一覧をどのように表示するのかを設定できます。
ここも何も変更していませんが、記事一覧をおしゃれなカードタイプに変更が出来ます。
投稿設定
cocoon設定>投稿
投稿設定では、「カテゴリ・タグ表示設定」「関連記事設定」「パンくずリスト設定」などが出来ます。
「カテゴリ・タグ表示設定」では、「カテゴリのみ」にしています。
「関連記事設定」では、関連記事内にアドセンスを入れるように設定できます。
(アドセンスで関連記事内にアドセンスを設定できるようになっている人のみ)
当ブログはまだ、関連記事内にアドセンス設定を出来ないので変更していません。
「パンくずリスト設定」は、「メインカラムトップ」に変更しました。
パンくずリストとは、下の画像の部分のことで

読者さんがブログ内で迷子にならないように設置されています。
グリム童話「ヘンゼルとグレーテル」が来た道にパンを落としたことが由来となっています。
固定ページ設定
cocoon設定>固定ページ
固定ページ設定でも、「パンくずリスト設定」が出来ます。
こちらはデフォルト(メインカラムボトム)から変えていません。
その他、「コメント設定」が出来ます。
本文設定
cocoon設定>本文
「外部リンク設定」「内部リンク設定」などが設定できます。
ここは何も変えていません。
目次設定
cocoon設定>目次
目次設定では目次の表示の有無や表示条件等あるのですが、
ここも変更していません。
SNSシェア設定
cocoon設定>SNSシェア
本文上、本文下のシェアボタンの表示の有無やカラー等設定できるのですが、変更していません。
その他、「ツイッター設定」があり、
- ツイートにメンションを含める
- ツイート後にフォローを促す
- ツイート時に含めるハッシュタグの設定
があります。
こちらも変更していません。
SNSフォロー設定
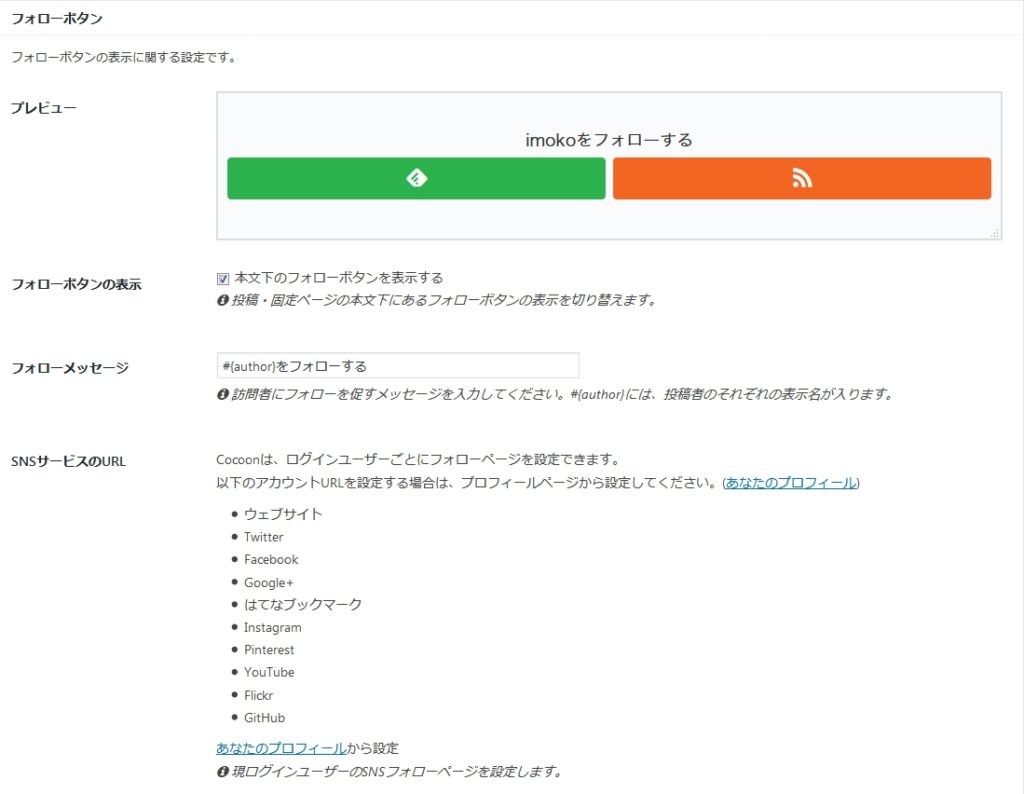
cocoon設定>SNSフォロー

本文下SNSシェアの下に表示されるSNSフォローの設定です。
こちらも変更していません。
画像設定
cocoon設定>画像
画像設定ではアイキャッチの表示方法や、表示箇所、画像の囲み枠、アイキャッチ画像のない投稿の場合のNO IMAGE設定ができます。
ここも変更はしていなかったのですが、当記事を書いていて、画像の枠線はあったほうがいいと思ったので、
「画像の囲み効果」を「ボーダー(薄い枠線)」に変更しました。
アイキャッチ画像のない投稿の場合のNO IMAGE設定は設定していないのですが、当ブログでは
妹子が記事アップ→その後兄者がアイキャッチ設定
となっているので、当ブログの場合、ここは設定したほうがいいと感じました。
ブログカード設定
cocoon設定>ブログカード
内部、外部ブログカードの設定が出来ます。
どちらも変更していません。
コード設定
cocoon設定>コード

コードの表示等の設定が出来ます。
こちらも変更していません。
コメント設定
cocoon設定>コメント
こちらも変更していません。
通知設定
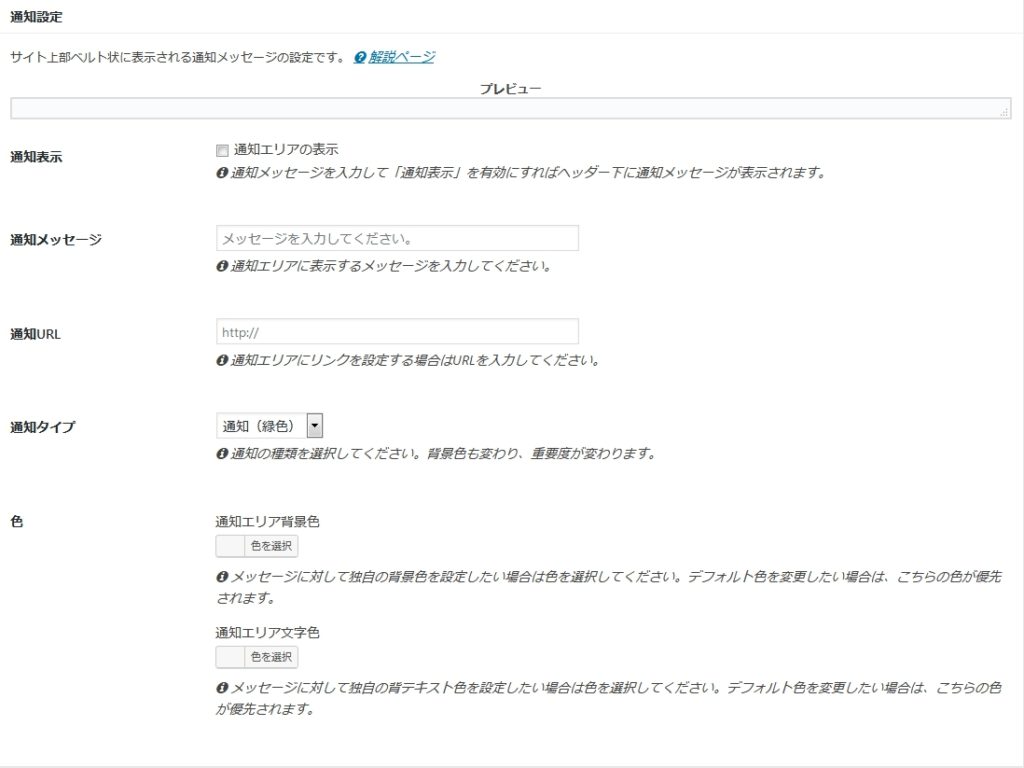
cocoon設定>通知
通知設定とは下の画像の赤枠の部分です。
(ジャンルの違う他サイトのため、一応モザイク入れさせていただきました。)

上のような通知が、下の画像の部分を設定するのみで簡単に出来ます。
文字も変えられるので、お仕事で使われている方、自身の商品がある方に特に重宝します。

当ブログでは今のところ使っていません。
アピールエリア設定
cocoon設定>アピールエリア
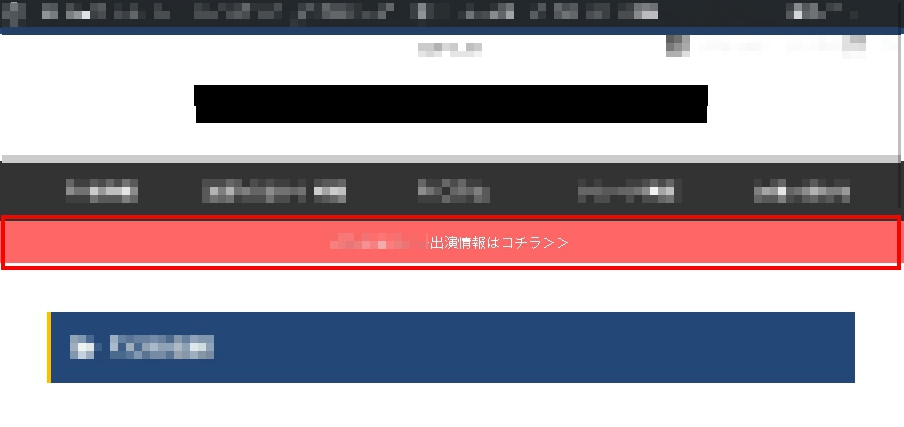
アピールエリアとは下の画像の部分です。
(ジャンルの違う他サイトのため、一応モザイク入れさせていただきました。)

アピールエリアも通知設定のように、簡単に設定できます。
通知よりも大きく表示できるため、よりオススメしたい、お伝えしたいことがあるときに有効です。
当ブログでは今のところ使っていません。
カルーセル設定
cocoon設定>カルーセル
カルーセル設定では、最近よく見る、トップページで記事がクルクル回っているものを設定できます。
通知設定、アピールエリア設定同様、簡単に設定できます。
当ブログでは今のところ使っていません。
フッター設定
cocoon設定>フッター
フッター設定では、「メニュー&クレジット」を中央揃えに変更しました。

その他、コピーライトもテンプレートのようになっていてお好みのものを選べます。
ボタン設定
cocoon設定>ボタン
ページトップにスクロール移動するボタンの設定ができます。
当ブログでは変更していません。
モバイル設定
cocoon設定>モバイル
モバイル環境で表示するレイアウトの設定が出来ます。
当ブログでは変更していません。
こちらもプレビューが見れるのでわかりやすいです。

404ページ設定
cocoon設定>404ページ
404ページになってしまった時の画像やメッセージを設定できます。
当ブログでは変更していません。
AMP設定
cocoon設定>AMP
AMPの有効化、除外カテゴリが設定できます。
当ブログでは今のところ、変更していません。
「Cocoon」設定:その他
- 管理者画面
- エディター
- その他
- リセット
- テーマ情報
に関しては、とくに記載することもないかなと判断したので割愛させていただきます。
「Cocoon」初期設定のまとめ
今回書いた文章や画像で載せきれていない部分もあります。
Cocoonは無料テーマですが、出来ること、設定できることが本当にたくさんあります。
今回、備忘録がてらこの記事を書いたのですが、当ブログではこのCoccon設定内で
- 「画像」の「NO IMAGE設定」
- ヘッダーの画像化
- スキンに頼らない全体設定
- 広告設定から広告位置の最適化
は、やっていきます。
以上、ワードプレス無料テーマ「Cocoon」のCocoon設定一覧でした。
今後、その他の部分の設定等書いていきます。
「Cocoon」に入れたプラグイン一覧はコチラ↓






コメント
コメント一覧 (3件)
[…] https://anijatoimoko.tokyo/cocoonsettei01/(cocoon参考) […]
[…] […]
[…] 【テーマcocoon】cocoon初期設定でやったこと一覧 ワードプレス初心者【wordpr… […]